位置情報ゲーム制作日誌その1:UnityプロジェクトにFirebaseSDKを組み込もう
ようやく次にどんなゲームを作るかがかたまってきたので、作りながらややこしい部分などはブログに残していきたいと思います。
ということでまずは毎回やり方を忘れがちなUnityプロジェクトとFirebaseの連携を記録していきます。
ちなみに作る予定のゲームはまたまた位置情報ゲームです。と言ってもポケモンGO的なものではありません。ARも取り入れる余地は残して開発しますがどうなることやら。
UnityプロジェクトにFirebaseSDKを組み込もう
Firebaseプロジェクトの作成
Googleアカウントを準備し、以下のページからFirebaseプロジェクトを追加します。
https://console.firebase.google.com/u/0/

初めての場合は間に何かステップがあったかも知れませんが、その場合はなんとかして上の画像が表示されるページに辿り着いてください。
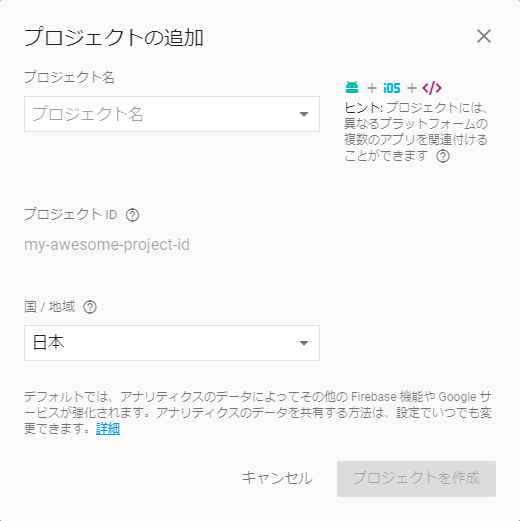
「プロジェクトを追加」をクリックすると以下の画面が表示されます。

適当なプロジェクト名を入力後、「プロジェクトを作成」をクリックしてください。しばらくすると以下のメッセージが表示されます。

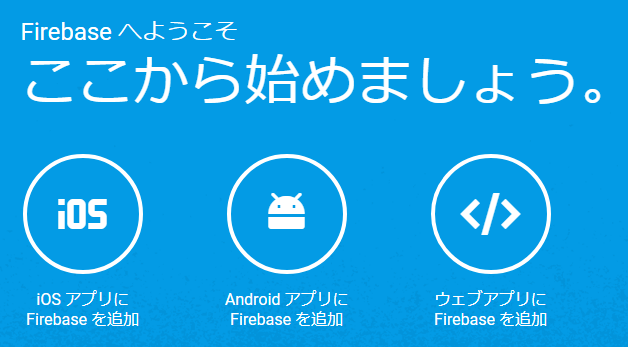
「次へ」をクリックしてください。

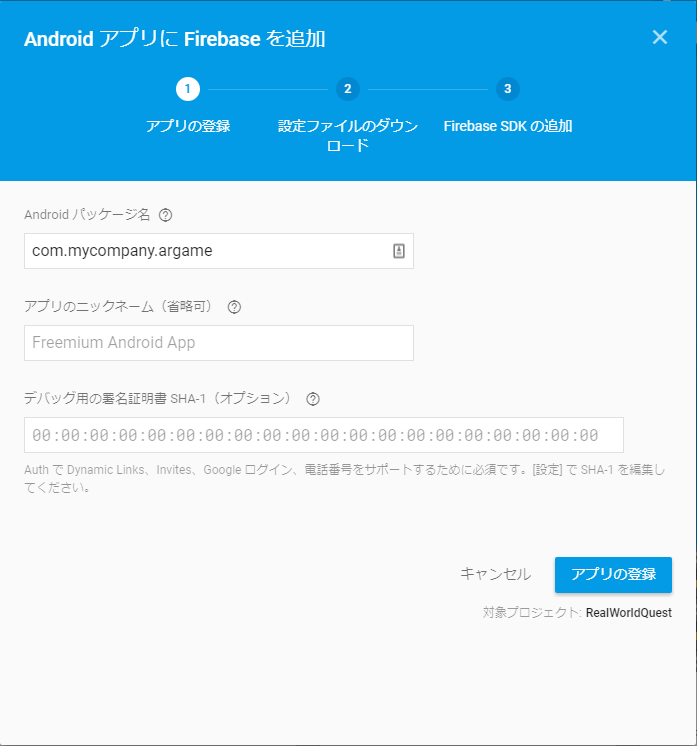
今回はAndroidアプリに追加しますが、iOSでも特にやり方は変わらないと思います。

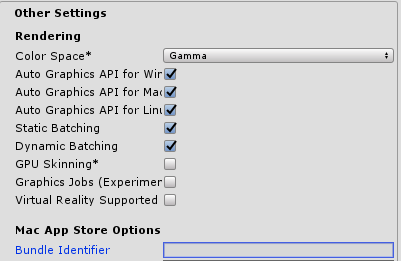
適当なパッケージ名を入力し、「アプリの登録」をクリックしてください。なお、ここで入力したパッケージ名はUnityエディターで以下の「Bundle Identifier」に入力する必要があります。

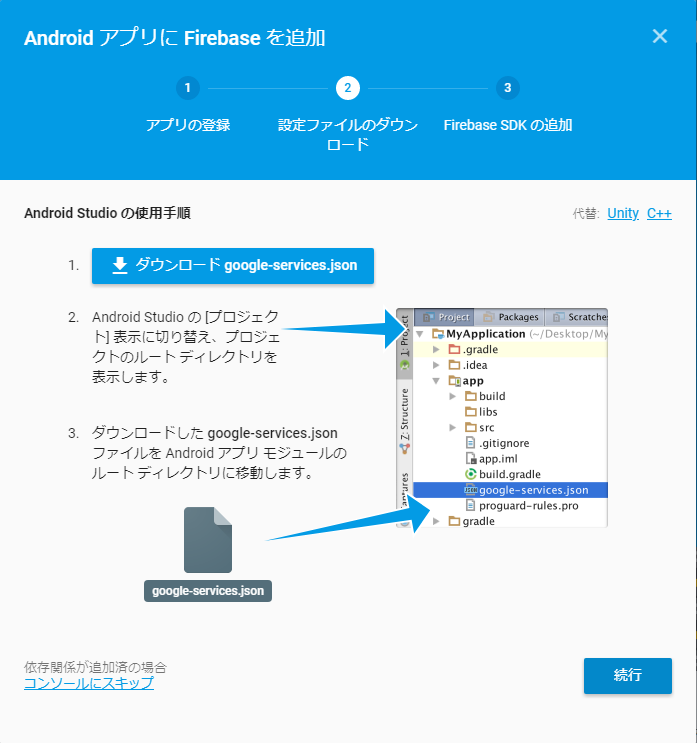
「アプリの登録」をクリックすると以下の画面になります。

「google-services.json」をダウンロード後、「続行」をクリックしてください。

上記の画面が表示されますが、気にせず下の方にある「終了」をクリックすれば完了です。
Firebase Unity SDKのダウンロード
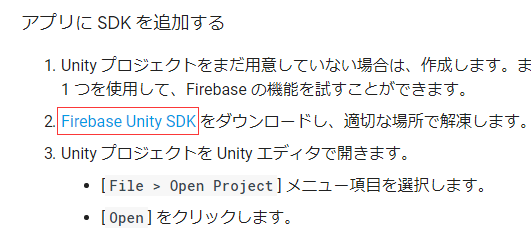
SDKを以下のページからダウンロードしましょう。赤枠で囲ったリンクから直接ダウンロードできます。
Adding Firebase to your Unity Project | Firebase

ダウンロードしたファイルは解凍しておいてください。
「google-service.json」をUnityプロジェクトに追加
まずは「google-services.json」ファイルをUnityエディタに追加します。(自分の環境では先にSDKを入れると何故かエラーが出ます。)Unityエディタ上のAssetsフォルダ上で右クリックし、「Import New Asset...」を選択して、「google-services.json」ファイルをインポートしてください。
Firebase Unity SDKをUnityプロジェクトに追加
続いてSDKを追加します。Unityエディタ上部にあるメニューから「Assets > Import Package > Custome Package...」を選択し、「FirebaseAuth.unitypackage」と「FirebaseDatabase.unitypackage」をそれぞれインポートしてください。
FirebaseAuth.unitypackage:様々なログイン方法を簡単に実装できる
FirebaseDatabase.unitypackage:FirebaseDatabaseとデータを簡単にやりとりできる。
次回予告
今回でFirebaseを利用する準備が完了しましたので、次回は匿名ログインとFirebaseDatabaseにユーザー情報を保存するところまでをやりたいと思います。
何か質問があればコメント欄にてお願いします。と言っても分からないことの方が多いので期待しないように。。。